Frutiger (pronounced [ˈfruːtɪɡər]) is a series of typefaces named after its Swiss designer, Adrian Frutiger.[3] Frutiger is a humanist sans-serif typeface, intended to be clear and highly legible at a distance or at small text sizes. A popular design worldwide, type designer Steve Matteson described its structure as "the best choice for legibility in pretty much any situation" at small text sizes, while Erik Spiekermann named it as "the best general typeface ever".[4][5]
 | |
| Category | Sans-serif |
|---|---|
| Classification | Humanist |
| Designer(s) | Adrian Frutiger |
| Foundry | Linotype |
| Date released | 1976[1] |
| License | Commercial[2] |
| Variations | Frutiger Next |
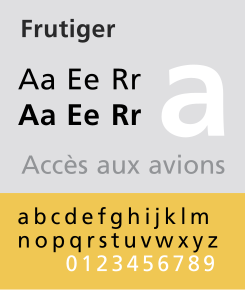
Distinctive characteristics
editCharacteristics of this typeface are:
- Lowercase
- square dot over the letters i and j; double-storey a, single-storey g. Wide, open apertures on letters such as a, e and s. Very high x-height, increasing its clarity.
- Uppercase
- Wide A with a very low centre bar, though less obvious in bold weight. Q with a stroke below the circle only. Univers-like M, square and with centre strokes descending to the base of the letter.
- Figures
- diagonal serif on the 1; closed 4.
- Oblique
- The slanted version is an oblique in which the letterforms are slanted, rather than a true italic. Some versions not drawn by Frutiger do add a true italic (see Frutiger Next below).
The typeface in its original incarnation uses the Frutiger numbering system.
History
editFrutiger is a sans-serif typeface by the Swiss type designer Adrian Frutiger. It is the text version of Frutiger's earlier typeface Roissy, commissioned in 1970/71[6] by the newly built Charles de Gaulle Airport at Roissy, France, which needed a new directional sign system, which itself was based on Concorde, a font Frutiger had created in the early 1960s.
The beginning of Frutiger starts from Concorde, a sans-serif font Frutiger was commissioned to design in 1961-4 by the minor metal type company Sofratype. Frutiger was asked to create a design that would not be too similar to his previous Univers, a reinvention of classic 19th-century typefaces. In practice the design was drawn by his colleague (and fellow Swiss in Paris) André Gürtler as Frutiger was busy. Frutiger wrote of it: "I felt I was on the right track with this grotesque; it was a truly novel typeface." Gürtler too wrote of feeling that the design was innovative: "this style didn't exist in grotesques at the time, except for Gill Sans." Despite Frutiger and Gürtler's enthusiasm, the design failed to sell well and was discontinued with the end of the metal type period: Frutiger wrote that Linotype, who bought Sofratype, "weren't aware of the fact that with Concorde they had a totally up-to-date typeface."
Some years later, Frutiger was commissioned to develop a typeface for Roissy Airport. Frutiger had earlier created an alphabet inspired by Univers and Peignot for Paris Orly Airport, but found the experience a failure due to lack of control and the insistence that all text be in capitals only. As a result, he proposed a modified version of Concorde, refining it following research into legibility. The Roissy typeface was completed in 1972.[7] Impressed by the quality of the Roissy airport signage, the typographical director of the Mergenthaler Linotype Company approached Frutiger in 1974 to turn it into a typeface for print.[7]
In designing the typeface's predecessors Concorde and Roissy, Frutiger's goal had been to create a sans-serif typeface with the rationality and cleanliness of Univers but the organic and proportional aspects of Gill Sans. According to Frutiger, "What was important, was total clarity – I would even call it nudity – an absence of any kind of artistic addition."[6] Designing Frutiger as a print version of Roissy, this principle resulted in a distinctive and legible typeface. The letter properties originally suited to the needs of Charles de Gaulle: a modern appearance and legibility at various angles, sizes, and distances. Ascenders and descenders are very prominent, and apertures are wide to easily distinguish letters from one another.[8] While the open a c e s characters have a humanist design, other characters are more similar in proportion to grotesque and neo-grotesque types like Frutiger's own Univers.[9] Improvements on Roissy included better spacing.
The Frutiger family was released publicly in 1976 by the Stempel type foundry in conjunction with Linotype. Frutiger became extremely popular for uses such as corporate and transportation branding. In 2008 it was the fifth best-selling typeface of the Linotype foundry.[10]
Frutiger Linotype
editThis is a version of the original Frutiger font family licensed to Microsoft. This family consists of Frutiger 55, 56, 65, and 66. It does not include OpenType features or kerning, but it adds support to Latin Extended-B and Greek characters, with Frutiger 55 supporting extra IPA characters and spacing modifier letters. Unlike most Frutiger variants, Frutiger Linotype features old-style figures as the default numeral style.
Frutiger Linotype can be found in Microsoft products featuring Microsoft Reader and in the standalone Microsoft Reader package.
ASTRA-Frutiger
editThis is a variant of Frutiger used by ASTRA (acronym of the Amt für Strassen, the Swiss Federal Road Office) as the new font for traffic signs, replacing VSS in 2003.[11] It is based on Frutiger 57 Condensed, but with widening ascenders and descenders, which are intended to give the eye a better hold than the earlier version did.
A family of two fonts were made, called ASTRA-Frutiger-Standard/standard and ASTRA-Frutiger-Autobahn/autoroute.
Frutiger Next
editThe Frutiger family was updated in 1997 for signage at the Alte Pinakothek in Munich. The new version, Frutiger Next, changed a number of details and added a true italic style in place of the oblique roman of the original.
Frutiger Next was commercially available in 2000 under Linotype. The family include six font weights, with a bonus Ultra Light weight in the OpenType version. It supports ISO Adobe 2, Adobe CE, and Latin Extended characters. OpenType features include small caps, old style figures, superscript and subscript, ordinals, proportional lining figures, and case forms. Font names are no longer numbered with the Frutiger system. Frutiger Black was renamed to Frutiger Next Heavy, and Frutiger Ultra Black was changed to Frutiger Next Black. Condensed fonts no longer include italic variants. In addition to italic type, characters such as the cent sign (¢), the copyright symbol (©), the ampersand (&), the at sign (@), the sharp S (ß), Omega (Ω), and the integral symbol (∫) were redesigned. Cyrillic letters had not been produced until Frutiger Next W1G.
While Frutiger Next added considerably to Frutiger's feature set, it added a modish 1990s true italic (not drawn by Frutiger) instead of the sharper oblique Frutiger preferred for sans-serif typefaces throughout his career, over Frutiger's objections. In his autobiography, Frutiger commented that in resigning himself to it "Maybe I was too soft to say what I really felt...I didn't have the strength and patience anymore."[12]
Frutiger Next Greek (2005)
editThis is a variant of Frutiger Next designed with Eva Masoura for Linotype, originally published as a TDC2 2006 entry.
Frutiger Next W1G (2009)
editThis is an expanded version of Frutiger Next W1G. It added Greek (from Frutiger Next Greek) and Cyrillic character sets, but advertised OpenType features were reduced to superscript and subscript. Only an OpenType version has been produced.
Frutiger Arabic (2007)
editThis is a font family designed by Lebanese designer Nadine Chahine as a companion to Frutiger in consultation with Adrian Frutiger. It is based on the Kufic style, but incorporates aspects of Ruqʿah script and Naskh in the letter form designs, resulting in what Linotype called "humanist Kufi". The fonts consist of Basic Latin and ISO-Latin characters derived from the original Frutiger family, with Arabic characters supporting presentation forms A and B. Four font weights were produced.
Frutiger Serif (2008)
editThis is a serif font family designed by Adrian Frutiger and Akira Kobayashi. It is a re-envisioning of the metal type version of Meridien, a typeface first released by Deberny & Peignot during the 1950s.
The family consists of roman and italic fonts in five weights and two widths each.
Neue Frutiger (2009)
editThis is an expanded version of the original Frutiger family designed by Adrian Frutiger and Akira Kobayashi. Unlike the original family, the Frutiger numbering scheme is not used.
Initial release of the family has twenty fonts in ten weights and one width, returning to complementary obliques. It supports ISO Adobe, Adobe CE, and Latin Extended characters. OpenType features include subscript and superscript.
Neue Frutiger Condensed (2010)
editOn April 7, 2010, Monotype Imaging Holdings announced condensed versions of the Neue Frutiger fonts. Designed by Akira Kobayashi, the expansion of the family includes twenty fonts in the same weight and style combination as the original release, in OpenType Pro font format.[13][14]
Neue Frutiger W1G (2011)
editThis version supports Greek and Cyrillic characters.
The family includes forty fonts in ten weights and two widths, with a complementary oblique.
Neue Frutiger 1450 (2013)
editIt is a version of Neue Frutiger compliant with the German standard DIN 1450, designed by Akira Kobayashi.[15][16]
The family includes eight fonts, in four weights (book, regular, medium, bold) and one width, with a complementary oblique.
OpenType features include denominator/numerator, fractions, ligatures, localized forms, ordinals, proportional figures, subscript/superscript, scientific inferiors, stylistic alternates (two sets), ornaments, kerning.
Neue Frutiger World (2018)
editIn 2018, Monotype introduces Neue Frutiger World with several characters more than 150 languages, in Latin, Greek, Cyrillic, Georgian, Armenian, Hebrew, Arabic, Thai and Vietnamese. Additionally, in Chinese, Japanese, and Korean characters.[17]
Similar types
editAdobe's Myriad and Microsoft's Segoe UI are two prominent humanist typefaces whose similarities to Frutiger have aroused controversy. Frutiger described Myriad as 'not badly done' but said that the similarities had gone 'a little too far'. However, in an interview, Adrian Frutiger commended the work of Myriad's co-designer, Robert Slimbach: "except the unnecessary doubt concerning Myriad, his work is also very good."[18] Additionally, the italic style of Myriad is cursive, while the original version of Frutiger uses a slanted Roman style rather than a true italic.
In the 1970s, Frutiger designed Icone, a wedge-serif design with mild stroke modulation, which has many similarities in basic letter structure to Frutiger, and in overall effect to Albertus.[19][20]
Sony's SST, designed by Akira Kobayashi in 2013, was modeled after Frutiger and Helvetica, the latter of which Sony had used previously.[21]
In 2017, Italian type designer, Danilo de Marco designed Aganè typeface, inspired from Frutiger typeface.[22][23]
In 2021, American type designer, Daniel Lyons designed a typeface named after Taiwanese computer manufacturer Asus — LT Asus, also inspired from Frutiger typeface.[24]
Awards
editUse in branding
editThe Frutiger font is used as an official typeface by many institutions around the world. A number of these are listed here.
Universities and colleges
edit- Cornell University uses Frutiger as its secondary typeface, along with Palatino.[27]
- The German Karlsruhe Institute of Technology uses Frutiger as its official typeface.[28]
- The London School of Economics service uses Frutiger as its official typeface.[29]
- Ohio University uses Frutiger as its official typeface, along with Galliard.[30]
- The University of Iceland uses Frutiger as its official typeface.[31]
- The University of Lausanne uses Frutiger as its official typeface.[32]
- Heriot-Watt University uses Frutiger as one of its official typefaces, along with Garamond.[33]
- The University of Miami uses Frutiger (Linotype) as its primary sans-serif typeface.[34]
- The University of Southern California uses Frutiger as its official typeface, along with Caslon 540.[35]
- National University of Singapore uses Frutiger as its primary typeface, with Times New Roman and Verdana as its secondary.[36]
- California Institute of Technology uses Frutiger as one of its two "primary fonts," along with Adobe Garamond.[37]
- The University of Southern Denmark uses Frutiger as its secondary typeface, with Trajan as its primary.[38]
- Utrecht University uses this font in official communication, along with Bembo.[39]
- De La Salle University uses Frutiger as its official sans serif typeface, along with Garamond.[40]
Companies and organizations
edit- Alcatel-Lucent used Frutiger in its logo.[41]
- Amtrak uses Frutiger for signage and as a display type in printed documents, as well as for numbering on some of its fleet.[42]
- Baby Einstein brand used it Frutiger from its inception until 2017
- The Citizens Advice service uses Frutiger as its official typeface.[43]
- Connexions in the UK uses Frutiger as its official typeface.[44]
- The Hong Kong Institute of Certified Public Accountants in Hong Kong uses Frutiger as its official typeface.[45]
- Kieser Training AG and Kieser Training Australia use Frutiger as their official typeface.[46]
- England and Wales's National Health Service uses Frutiger as its standard typeface.[47]
- Dutch Nederlandse Spoorwegen used a similar typeface based on Frutiger named NS Sans.[48]
- Polaroid used a slightly modified Frutiger in its logo.[49]
- RadioShack has used the font for its logo wordmark since 1995.
- Rotary International uses Frutiger as its official primary font.[50]
- Swedish truck and bus manufacturer Scania AB previously used Frutiger typeface until replaced by the Scania Sans typeface in 2016[51]
- UBS, a Swiss banking and financial management services company.[52]
- Since 2006, the World Health Organization uses the font in its logotype.[53]
Other uses
edit- Bay Area Rapid Transit, a rapid transit system serving the San Francisco Bay Area, uses Frutiger for all signage.[54]
- West Japan Railway Company (JR West) uses Frutiger in most of its station signage in Japan.
- East Japan Railway Company (JR East) uses Frutiger for numbers in most of its station signage in Japan.
- The Port Authority of New York and New Jersey used Frutiger 65 for signage and way-finding at its airports.[55] Beginning with the opening of the new Terminal A at Newark Liberty International Airport, this wayfinding system is being replaced with a newer system that uses a custom font face [citation needed].
- This font is also used for signage at Amsterdam Airport Schiphol and Port Columbus International Airport.[56]
- The Dutch emergency services use Frutiger for their vehicle striping.[57]
- The Finnish Defence Forces uses Frutiger as its official typeface.[58]
- The US National Park Service uses Frutiger as one of two fonts across the entire agency.[59]
- Zarząd Transportu Miejskiego, the transport authority in Warsaw, Poland has used Frutiger Condensed since 2014[60][61]
- Istanbul Metro uses Frutiger LT Pro in most of its station signage in Istanbul.
Michael Bierut commented on its common use in wayfinding systems: "Frutiger has been used so much for signage programs in hospitals and airports that seeing it now makes me feel that I'm about to get diagnosed with a brain tumor or miss the 7:00 to O'Hare."[62]
Other 'Frutiger' fonts
editA number of other designs by Frutiger carry his name without having any connection to the Frutiger typeface itself. They are listed here for reference.
Frutiger Stones (1998)
editThis is a family of casual fonts inspired by natural elements. Using polished pebbles as the boundary, the family consists of regular, positive, and negative fonts. Frutiger Stones Positive is Regular without the stone outline, while Negative is a reverse fill of the Regular.
Frutiger Symbols (1998)
editThis is a family of symbol fonts. The fonts contain plants, animals, and stars, as well as religious and mythological symbols. The naming convention follows Frutiger Stones.
Frutiger Capitalis (2005)
editThis is a family of casual fonts that consists of regular, outline, and signs fonts. Frutiger Capitalis Outline is the outline version of Frutiger Capitalis Regular. Frutiger Capitalis contains ornamental glyphs of religions, hand signs, and astrological signs.
In popular culture
editThe Frutiger typeface retrospectively gave its name to the 2000s internet aesthetic Frutiger Aero, because the typeface was used in similar settings to this design style.[63][64]
See also
editReferences
edit- ^ Frutiger, Adrian. Typefaces: The Complete Works. pp. 24, 251.
- ^ "Monotype Introduces Mosaic Platform Enhancements and Neue Frutiger World Typeface for Global Branding; Plans Font Discovery Technology Preview for Adobe MAX". Businesswire. 10 October 2018. Retrieved 2019-05-19.
- ^ Kupferschmid, Indra (16 March 2015). "Between Frutigerization and tradition: diversity, standardization, and readability in contemporary typographic landscapes". Social Semiotics. 25 (2): 151–164. doi:10.1080/10350330.2015.1010319. S2CID 145113756.
- ^ Spiekermann, Erik. "Twitter post". Twitter. Retrieved 2015-07-11.
- ^ Matteson, Steve. "Type Q&A: Steve Matteson from Monotype". Typecast. Retrieved 2015-09-12.
- ^ a b Adrian Frutiger, Typefaces. The Complete Works, (Basel: Birkhäuser Verlag, 2008), p224.
- ^ a b Adrian Frutiger, Typefaces. The Complete Works, (Basel: Birkhäuser Verlag, 2008), p250.
- ^ Albert-Jan, Pool (9 December 2013). "From Univers to Frutiger". Fonts In Use. Retrieved 2015-07-11.
- ^ Hardwig, Florian (27 November 2012). "JAF Bernini Sans, A und O der modernen Grotesk". MyFonts (in German). Archived from the original on 2012-11-17. Retrieved 2024-07-20.
- ^ "Best-Selling Fonts of 2008 - Linotype Font Feature". Linotype.com. 26 May 2010. Retrieved 2011-03-10.
- ^ "Frutiger honored with SOTA award". Microsoft. Retrieved 2011-03-10.
- ^ Frutiger, Adrian (8 May 2014). Typefaces: The Complete Works (2 ed.). Walter de Gruyter. p. 260. ISBN 978-3038212607.
- ^ New Condensed Version of the Frutiger Typeface Joins the Linotype Library of Fonts Archived 2012-05-10 at the Wayback Machine
- ^ "New Condensed Version of the Frutiger Typeface Joins the Linotype Library of Fonts - Business Wire" (Press release). Retrieved 2016-09-20.
- ^ "Linotype News - Press Releases". linotype.com.
- ^ "Neue Frutiger 1450". linotype.com.
- ^ "Monotype Introduces Mosaic Platform Enhancements and Neue Frutiger World Typeface for Global Branding; Plans Font Discovery Technology Preview for Adobe MAX". Business Wire. Retrieved 2018-11-21.
- ^ TYPO - Frutiger Archived November 1, 2007, at the Wayback Machine
- ^ Shaw, Paul (10 February 2011). "Overlooked Typefaces". Print magazine. Retrieved 2015-07-02.
- ^ Frutiger, Adrian. "Icone". MyFonts. Linotype. Retrieved 2015-09-10.
- ^ "SST Type Project Special Interview With Type Director Akira Kobayashi". Sony Global. 11 December 2013.
- ^ "Aganè typeface". Retrieved 2024-01-20.
- ^ "Aganè typeface". Behance. February 2017. Retrieved 2022-01-02.
- ^ "LT Asus typeface". dafont.com. Retrieved 2024-01-20.
- ^ "United Nations Year of Dialogue among Civilizations". Tdc.org. Archived from the original on 2008-09-18. Retrieved 2011-03-10.
- ^ "TDC2 2006 : Winning Entries". Tdc.org. Archived from the original on 2012-09-08. Retrieved 2011-03-10.
- ^ "Cornell University Style Guide" (PDF). cornell.edu. Retrieved 2011-05-11.
- ^ 3. Gestaltungsgrundlagen - Version 1.0, Stand 17. Dezember 2008 Archived 2014-03-02 at the Wayback Machine uni-karlsruhe.de (German)
- ^ "LSE style guidelines - Information for staff - News - Staff and students - Home". .lse.ac.uk. 23 April 2010. Archived from the original on 2011-11-26. Retrieved 2011-03-10.
- ^ "OHIO: Compass | Branding OHIO". Ohio.edu. Retrieved 2011-03-10.
- ^ "Hönnunarstaðall" [Design standard] (PDF) (in Icelandic). Archived from the original (PDF) on 2012-03-03. Retrieved 2009-12-10.
- ^ "UNIL Logo - Mode d'emploi". Unil.ch. Retrieved 2011-03-10.
- ^ "University Brand Guide Lines" (PDF). www.hw.ac.uk. Retrieved 2014-03-23.
- ^ "UM Visual Identity Guidelines: Typefaces and Fonts". .miami.edu. Archived from the original on 2011-02-20. Retrieved 2011-03-10.
- ^ "USC Graphic Identity Program : Web Branding : Web Colors and Typefaces". Usc.edu. Archived from the original on 2011-03-04. Retrieved 2011-03-10.
- ^ "Corporate Typefaces". National University of Singapore. Retrieved 2023-03-30.
- ^ "Designer Specifications". Caltech.edu. Retrieved 2012-10-08.
- ^ "Syddansk Universitets logo". University of Southern Denmark. Archived from the original on 2013-11-29. Retrieved 2014-07-20.
- ^ "Huisstijl". Utrecht University. 28 August 2014. Retrieved 2016-09-20.
- ^ "Standards for Visual Identity". De La Salle University. Retrieved 2022-08-15.
- ^ "Corporate Identity: Lucent". ncrv.nl. Retrieved 2011-09-08.[permanent dead link]
- ^ "Branding Guidelines" (PDF). Amtrak. 23 April 2009. Archived from the original (PDF) on 2015-02-26. Retrieved 2012-03-07.
- ^ "CABlink login page" (PDF). Cablink.org.uk. Retrieved 2011-03-10.[permanent dead link]
- ^ "Managing the transition of Connexions branding". www.dcsf.gov.uk. May 2007. Archived from the original on 2009-08-11. Retrieved 2022-05-22.
- ^ "HKICPA Overview" (PDF). (document uses Frutiger throughout)
- ^ "Kieser Training Australia | We grow on resistance". Kieser-training.com.au. 21 October 2009. Retrieved 2011-03-10.
- ^ "The NHS typefaces". Nhsidentity.nhs.uk. Archived from the original on 2011-10-02. Retrieved 2011-03-10.
- ^ "NS Sans". Nederlandse Spoorwegen. Retrieved 2024-01-21.
- ^ "Polaroid logo font". Grant Hamilton. Retrieved 2009-08-16.
- ^ "Tell Rotary's Story: Voice and Visual Guidelines". p. 12. Retrieved 2016-01-11.
- ^ "Scania Sans". Letters from Sweden. Retrieved 2022-07-22.
- ^ "UBS". Archived from the original on 2013-08-07. Retrieved 2014-03-03.
- ^ World Health Organization (n.d.). "World Health Organization: Visual Identity Guidelines" (PDF). World Health Organization. United Nations. Retrieved 2018-01-28.
- ^ "New signs at downtown SF stations part of ongoing BART wayfinding improvements". bart.gov. 17 November 2010. Retrieved 2011-04-04.
- ^ "PA Airport Road Sign Manual" (PDF). Port Authority of New York and New Jersey. 1 January 2013. Retrieved 2017-10-04.
- ^ Kuiper, Rik. "Richting-aanwijzer" (PDF). Quest Magazine. G+J Uitgevers. Retrieved 2013-01-24.[permanent dead link]
- ^ "Typography". Archived from the original on 2012-09-08. Retrieved 2012-09-15.
- ^ "Suomen puolustusvoimat - Graafinen ohjeisto" (PDF) (in Finnish). Puolustusvoimat. 28 November 2003. Archived from the original (PDF) on 2004-02-19. Retrieved 2022-07-24.
- ^ "Park-Produced Publications: Typography". National Park Service. Retrieved 2011-11-03.
- ^ "Metro: System informacji II linii poprowadzi za rękę do wyjścia". rynek-kolejowy.pl (in Polish). Retrieved 2023-11-23.
- ^ "Warszawski Transport Publiczny Podręcznik Identyfikacji Wizualnej" (PDF) (in Polish). 30 April 2019. Retrieved 2023-11-23.
- ^ Bierut, Michael. "Thirteen Ways of Looking at a Typeface". Design Observer. Archived from the original on 2015-10-17. Retrieved 2014-12-05.
- ^ "Unveiling the Mystery: Exploring the Fascinating World of Frutiger Aero". www.reeditionmagazine.com. Retrieved 2023-09-21.
- ^ Cortés, Michelle Santiago (30 January 2023). "What Frutiger Aero teaches us about niche internet aesthetics". i-D. Vice. Archived from the original on 2023-01-30. Retrieved 2023-03-17.
Bibliography
edit- Meggs, Philip, and Rob Carter. Typographic Specimens: The Great Typefaces. Van Nostrand Reinhold: 1993, p. 163. ISBN 0-442-00758-2.
- Gibson, Jennifer. "Univers and Frutiger." Revival of the Fittest: Digital Versions of Classical Typefaces, Ed. Philip Meggs and Roy McKelvey. RC Publications: 2000, pp. 176–177. ISBN 1-883915-08-2.